Targeted Learners: This tutorial is for those peoples who are beginner towards developing Mobile Apps and also for those Web App developers who wants to develop their mobile apps utilizing the existing knowledge they have.
Prerequisites: Learner must know basic
- Html5
- JavaScript
- Jquery
Let’s Start The Cooking
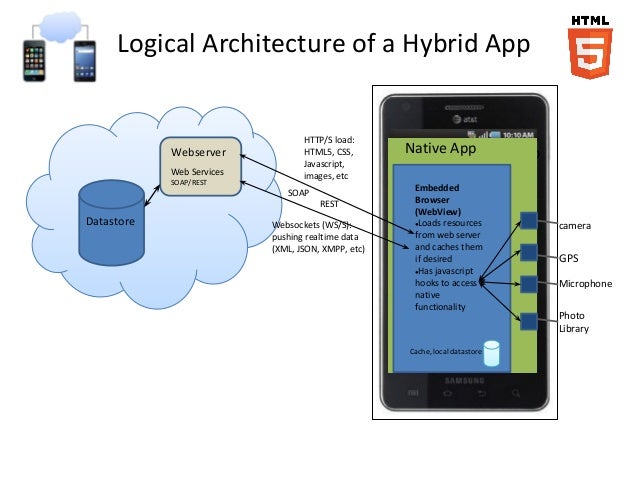
Introduction: What is a Hybrid Mobile App? In simple
language I can explain that these are the one kind of mobile
application for which one does not need to code in C, C++, and Java if
you are a web app developer and you are comfortable with some kind of
basic web technologies then great you can develop very good Hybrid
Mobile Apps.While developing these applications developer no need to worry about the mobile platform(Android, Windows, IOS) in which the app is going to be used at the time of packaging the developer have the option to choose which mobile platforms does he wants his Mobile App should support .And accordingly developer has to generate the platform specific Mobile App Files.
Step -1 (Installing Basic Software’s)
1.1-- Install a Browser: Install a web browser, if it’s not there in your system.1.2– Install any Mobile SDK :
- >> Note: Without installing a Mobile SDK it’s possible to develop Hybrid App and also we can run the App using our Web Browser.
- >> But if you want to see the real life demo and want to install the App into the specific device then you must need to install device specific Mobile SDK’s .
- >> For Example let us consider about developing Android Application, for which we need to install Android SDK. Which you can find from Android Official Website .
- >> If you want to go for other platforms then you can refer to Cordova Platform Guides for installing the Mobile SDK’s.
- 1.3– Install Node.js :
- Installing Node.js. If you're using OS X or Windows, the best way to install Node.js is to use one of the installers from nodejs.org. If you're using Linux, you can use the installer, or you can check Node Source’s binary distributions to see whether or not there's a more recent version that works with your system.
- You can get Node.js from its official website Download Node.js.
- After installing Node.js you can confirm whether it’s installed successfully or not by opening your Command Prompt and enter the following syntax, which will show you the current version of the Node.js installed in your system.
1.4– Install Cordova :
- >> Before going to install Cordova first make sure that you have installed Node.js successfully, if not then follow the previous step.
- >> Now open your command prompt and enter the following syntax
- Syntax: npm install -g cordova
- After installing Cordova you can confirm whether it’s installed successfully or not by opening your Command Prompt and enter the following syntax, which will show you the current version of the Cordova installed in your system.
Step -2 (Project Initialization)
2.1 – Create a Folder For Your Application- >> Create a folder at any location in your system for your application.
- >> For Example: I am creating a folder named “Hybrid Mobile App” under “G” driver.
- So my Application folder Path is like : G:/ Hybrid Mobile App
- >> Open Command prompt and Navigate to the directory (i: e- G:/ Hybrid Mobile App) that you have created recently for your Mobile Application.
- >> And enter the following syntax
- Syntax : cordova create HelloApp com.brs.helloapp HelloApp
- >> And a new cordova project named “HelloApp” will be created under that location.
- >> Now again from command prompt navigate to the cordova project that you have created in above step, which is “HelloApp”.
- And now add the mobile platforms you want for your application, I am showing for Android.
- Syntax : cordova platforms add android
- syntax : cordova plugin add org.apache.cordova.device
syntax : cordova plugin add org.apache.cordova.console
-
- >> The www folder is where you will code your HTML / JavaScript application.
- >> The platforms folder is where Cordova will build your application for different platforms (iOS, Android, etc). The contents of this folder will be automatically generated by the Cordova CLI, and you should never edit code in that directory.
- >> Plug-in are installed in the plugin’s directory.
- >> Application parameters (name, author, etc) are stored in config.xml .
Step - 3 (Running Your App)
3.1 – Run Your Application in Browser>> Go to the “WWW” folder of your application , Open the index.html file in a browser to see the default application created by the Cordova CLI.

Great post.
ReplyDeletehttps://www.expatriates.com/cls/46368811.html
Great post.
ReplyDeletehttps://www.blogtalkradio.com/leopalmer
Thank you for sharing such wonderful information
ReplyDeletehttps://vocal.media/authors/david-parker-db7vo09at