Embedding a Google Maps onto a website may look difficult to achieve well, I’m going to teach you the simplest way on how to do it and even a beginner can easily do it. In this tutorial you will learn how to embed Google maps onto your website. This is ideal if you have an online business with a website, in this way it will be easier for your customers to locate you. All you have to do is follow the instruction below.
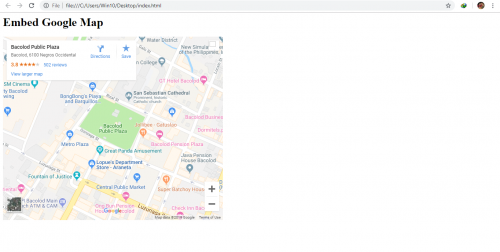
Creating HTML
Embedding Google Map
Step 1
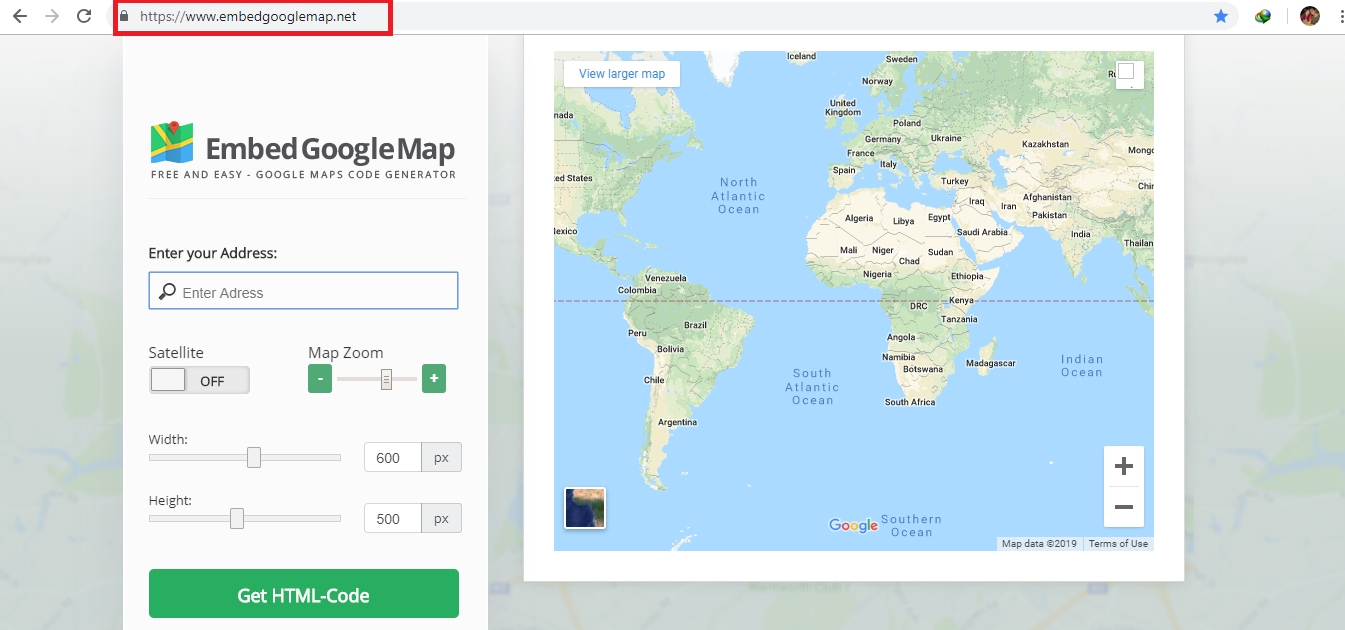
Step 2
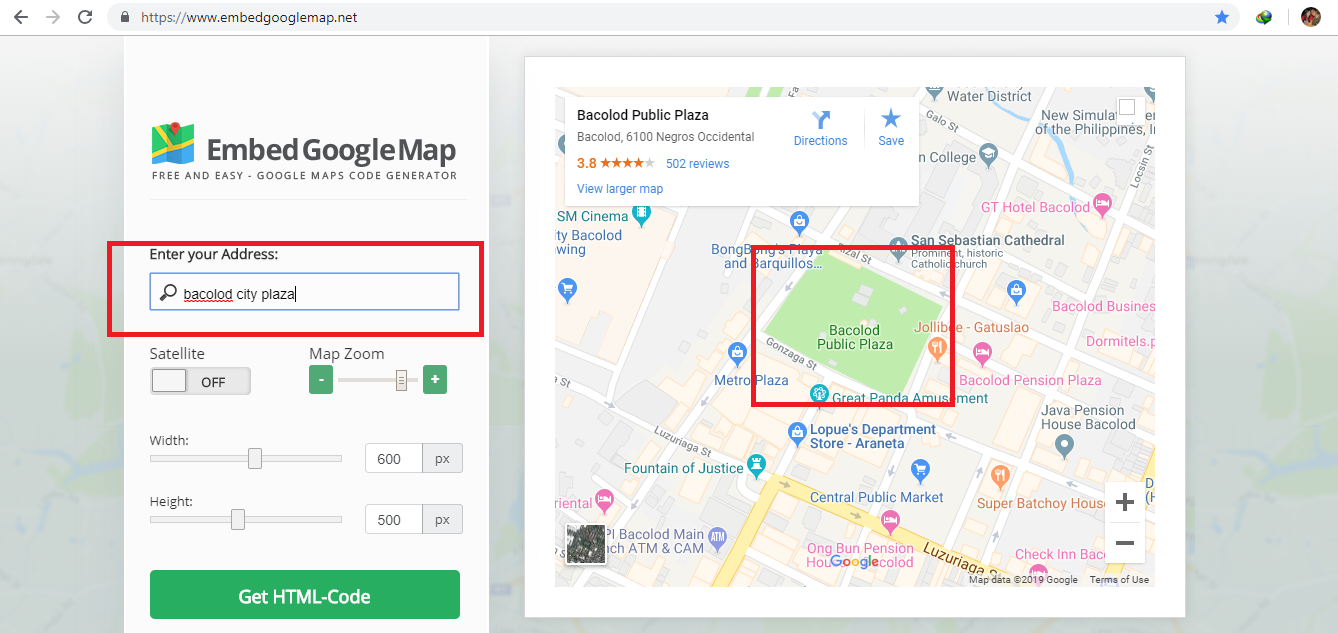
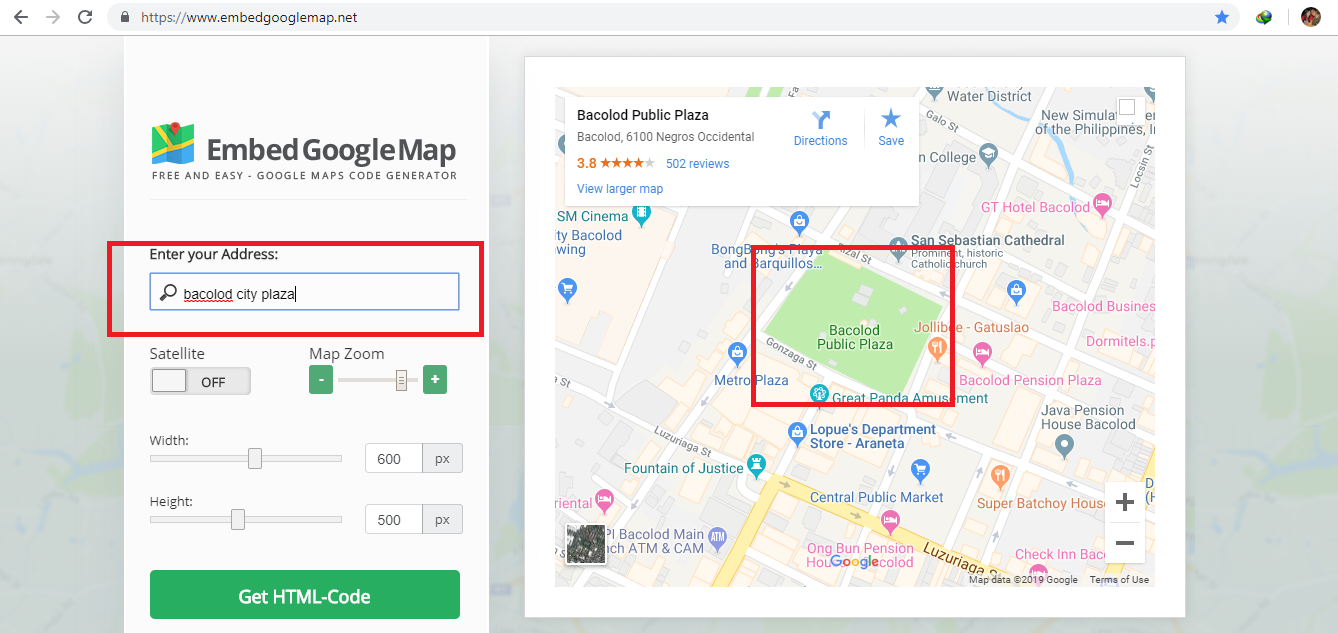
Search the target place you want to display.


Step 3
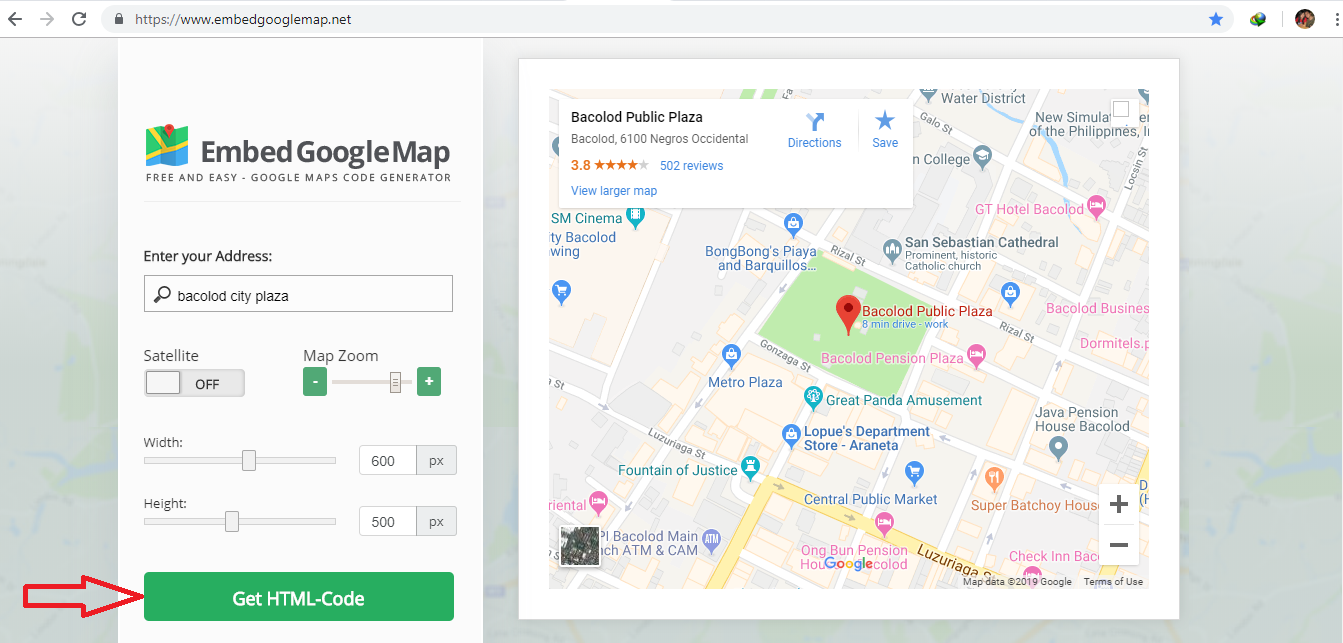
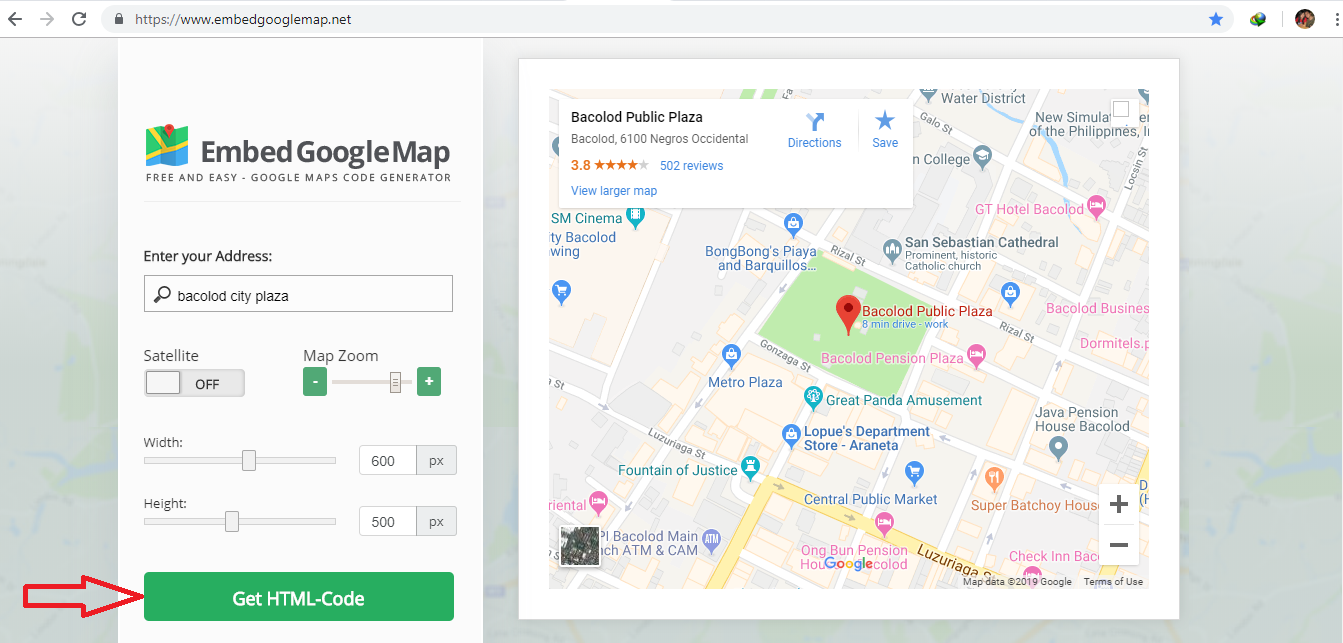
Click “Get HTML Code” button.


Step 4
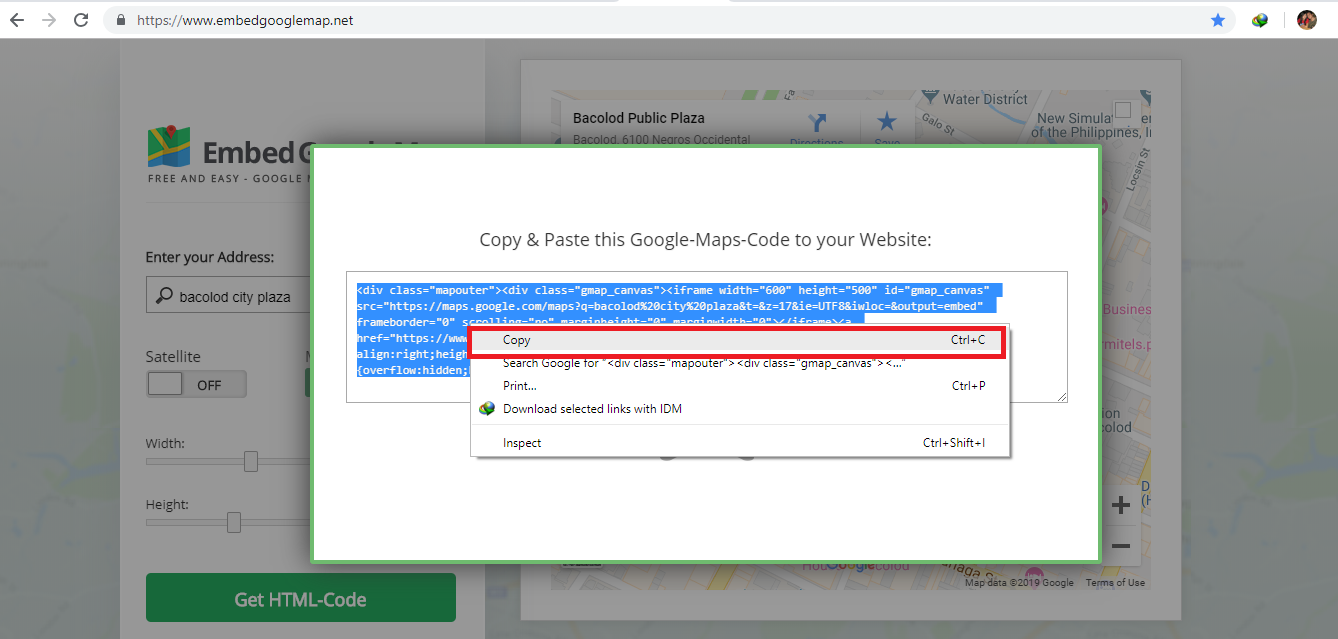
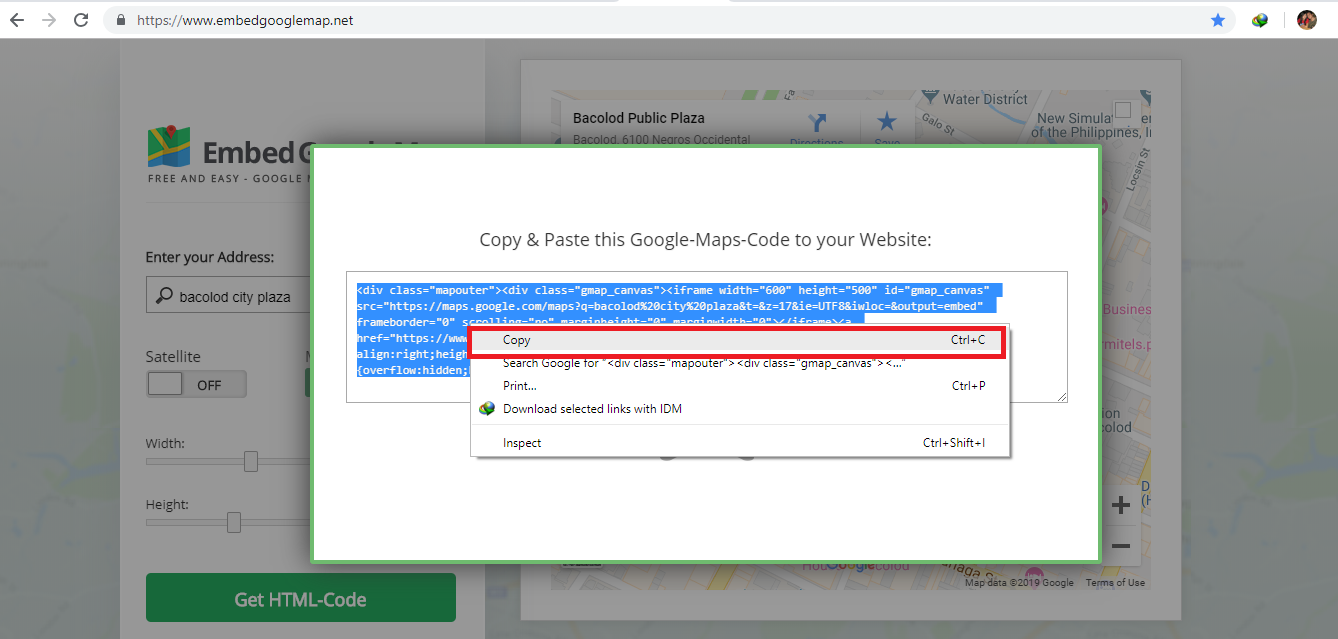
Copy the code and paste it in the index page that you have created.


Full Source code


0 comments:
Post a Comment